Jak funguje webový responzivní design a proč je nutný
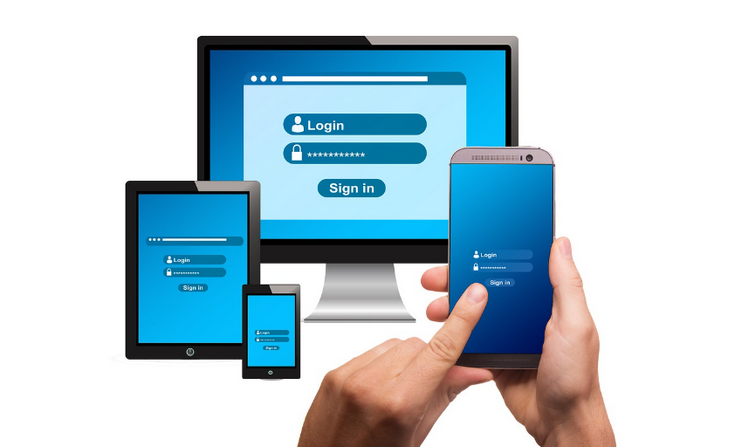
V digitálním světě, kde uživatelé přistupují na web z nepřeberného množství zařízení – od stolních počítačů přes tablety až po chytré telefony – je responzivní design klíčovým prvkem moderního webového vývoje. Nejde jen o estetiku, ale především o funkčnost, dostupnost a uživatelský komfort. Co přesně tedy responzivní design znamená, jak funguje a proč je dnes nezbytný?

Co je responzivní design?
Responzivní design je přístup k tvorbě webových stránek, který zajišťuje, že se obsah automaticky přizpůsobí různým velikostem obrazovek a rozlišením zařízení. Místo vytváření samostatných verzí webu pro různé platformy se používá jeden kód, který se flexibilně mění podle potřeby.
Jak responzivní design funguje?
Základem responzivního designu jsou tři hlavní techniky:
- Fluidní mřížka (fluid grid) – místo pevných rozměrů se používají procenta, takže se prvky stránky škálují podle velikosti obrazovky.
- Flexibilní obrázky a média – obrázky a videa se nenačítají v pevné velikosti, ale přizpůsobují se pomocí pravidel v CSS, například pomocí
max-width: 100%. - Media queries – CSS pravidla, která umožňují definovat odlišný vzhled pro různá zařízení.
Proč je responzivní design nutný?
Zkušenost uživatele (UX)
Stránky, které nejsou responzivní, jsou na menších obrazovkách těžko čitelné a špatně ovladatelné. To vede k frustraci uživatelů a vyšší míře okamžitého opuštění stránky.
SEO (optimalizace pro vyhledávače)
Google upřednostňuje mobilně přívětivé weby ve výsledcích vyhledávání. Responzivní design tak přispívá k lepší viditelnosti a návštěvnosti.
Úspora času a nákladů
Místo správy více verzí webu stačí udržovat jedinou responzivní stránku. To zjednodušuje vývoj a aktualizace.
Budoucnost je mobilní
Stále více uživatelů navštěvuje weby přes chytré telefony. Responzivní design je nutností, pokud chcete být dostupní pro co nejširší publikum.
Responzivní design není módní výstřelek, ale standard moderního webového vývoje. Umožňuje vytvářet weby, které jsou přístupné, přehledné a použitelné bez ohledu na zařízení, ze kterého je uživatel navštěvuje.
Pokud váš web stále není responzivní, je nejvyšší čas to změnit – nejen kvůli technice, ale především kvůli lidem, kteří ho používají.
Autor: Redakce NETzin.cz